Sofar Sounds
Sofar Sounds events are often hosted in people’s homes or apartments. Tickets ($20/NYC) are required and the number of attendees is dependent on the home/venue, but is usually small enough to feel intimate (~30 people), setting a favorable environment to meet new people, including the musicians, who typically hang out before and after their set. Prospective attendees purchase one (or more) ticket(s) which enters them into a lottery and when they are chosen Sofar notifies them and charges for the ticket(s). The attendee is only notified about the location, artists and date/time of the event forty eight hours before the event commences. Attendees are gambling on many aspects of their experience. This is the value that Sofar adds to the present concert going experience
The Brief
Attendees are able to discover and meet (3) new musicians, and musicians get exposure. Sofar Sounds wants to create a feature that will enable attendees to tip the musicians during and after the event as well as connect musicians and attendees.
The Team: Henry Thomas McNally Kaye Kagaoan Mike Shin
My Role: User Interviews, User Flows, Information Architecture, Feature Prioritization, Usability Testing, High Fidelity Wireframes & Prototype
Feature Integration
We integrated a feature that connected Sofar Sounds audience members with each other and the artists they were going to see.
Hypothesis
We believe that allowing Sofar Sounds’ audiences to tip musicians and engage with other attendees will not only enable musicians to make more money but also foster more meaningful connections between audiences and artists at Sofar events.
User Research
We began user research by formulating and sharing two screener surveys: one that was geared towards musicians, and the other for music lovers/concertgoers. From these surveys we received 35 responses in total for both screeners in which 5 respondents from each screener agreed to participate in user interviews.
35 responses in total for the Attendee and Artist screeners
5 respondents from each screener agreed to participate in user interviews.
Synthesis
The interviews gave us insights into the positive and negative aspects surrounding live music events from both Artist and Audience perspectives.
We used an affinity map to synthesize these insights and develop the features according to the needs of the users of Sofar Sounds.
Insights:
Musicians feel most appreciation from emotional connections with audiences.
They think receiving a tip can be awkward. Attendees want to show extra appreciation for musicians, but feel limited in their options to do so.
People feel confident about leaving tips using mobile apps.
Quotes:
“I perform to get a clap from the audience and to see the audience is enjoying my music.”
“ I would love to connect with musicians but it’s awkward to come to up to them after a show.”
“One time I went to a show and I wanted to support the band I was listening to by giving a tip. However, I had no cash on me that I couldn’t support them”
Persona & User Journey
We created two personas from the insights we found in our affinity mapping session: The Attendee and The Musician. Upon further research within the existing information architecture of Sofar Sounds, we realized our access to the musician's interface was limited. As a result, we pivoted and focused solely on The Attendee going forward with our design solution.
The oppurtunity to enhance the attendees experience with our feature is displayed with this painpoint.
Exploring The Problem Space
Given our research, Persona and User Journey, I refined our hypothesis and developed our problem statement. Beyond solving the problem of gratuities and/or social media interaction, I felt the solution could be a combination of developing a more emotional connection not only between the musicians and their audience, but also among Sofar attendees.
Problem Statement:
Sofar Sounds attendees want to connect with musicians and each other, but current options to do so are limited. How might we enable attendees to support musicians while making these meaningful connections at Sofar events?
Design
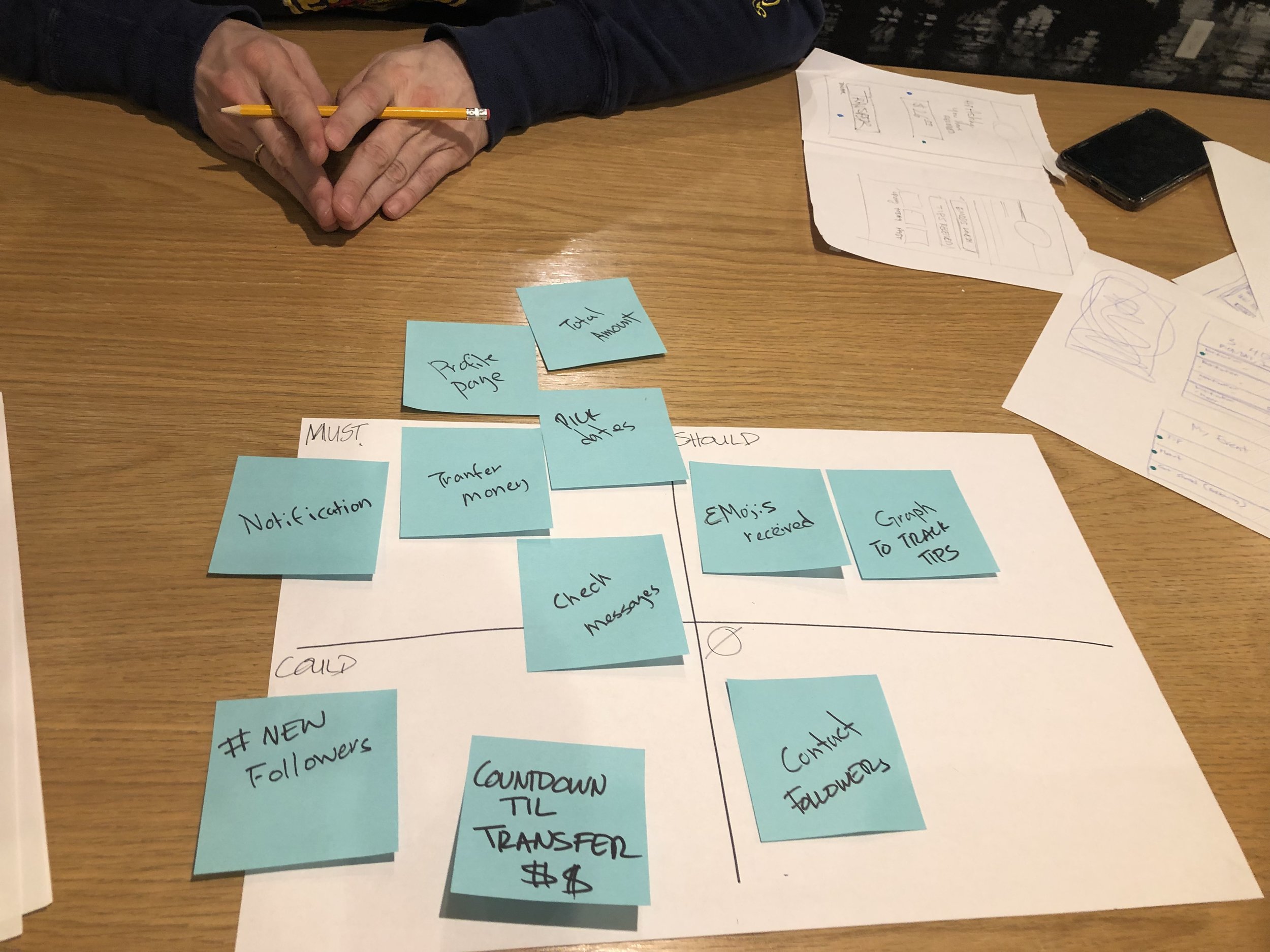
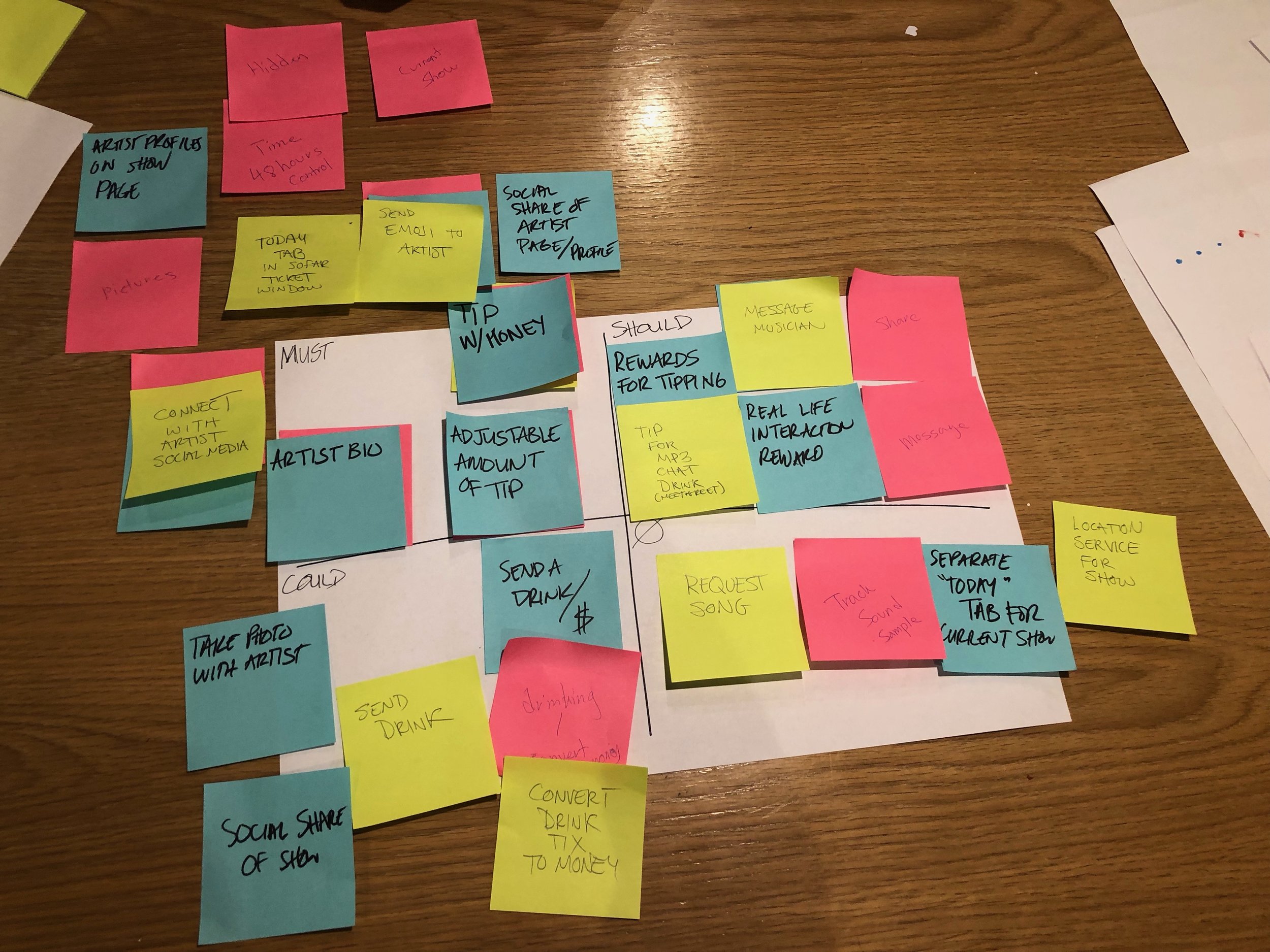
We conducted a session of Design Studio to brainstorm ideas we might include within our feature integration to better connect attendees with each other and with the musicians performing at Sofar events. We then conducted a feature prioritization session using the MoSCoW Method and a Feature Prioritization Matrix to distill the the most necessary components for our MVP given the constraints.
We defined our success metrics using a HEART Matrix






The Solution
Our solution for this feature was to include the following four components:
Attendees will have a system that would enable them to interact with their fellow attendees if desired. Every event notification will include an option to join the chat 48 hours before the event; it stays active up to 48 hours afterwards, and will include blocking, notifications and status capabilities.
Attendees can send the musician a gratuity directly through the feature using Apple Pay or their pre-set credit card, during the event and up to 48 hours afterwards.
Attendees can “show the musicians some love” by sending them emojis and also display large format emojis in full screen mode on their phones during the event so they can wave them in the air like cigarette lighters in “old school” concerts, this will be available the day of the event.
Attendees can send a drink to the musician. There will be a set limit of 3 drinks per musician per show . The drink tickets would be monetized and sent as a gratuity after set limit is reached , and will be the only feature constrained to only be active during the event. This feature will be disabled at dry venues and shows
Information Architecture & User Flow
We seamlessly integrated our feature into the existing Information Architecture of Sofar Sounds, indexing it within the My Tickets tab in the main navigation. We also added Today tab between the existing Past Shows and Upcoming Shows in order for the features to be available during the day of the event. The messaging/chat forum component would be accessible in the Upcoming tab as well, as illustrated with a divergent path in the User Flow below.
Mid-fi Wireframes & Usability Testing
With the lo-fi wireframes sketched, my colleague moved into developing our mid-fi wireframes for two rounds of Usability Testing.
During the first round of usability testing, we observed that our first three users struggled to arrive at the Artists page from the My Tickets tab. This was because the first page visible from the My Tickets tab was “Upcoming” and not “Today.” We quickly adjusted our prototype to make the “Today” page more findable to users. This small change greatly improved the usability of our design.
Usability Findings:
8/8 users would recommend this type of concert experience to a friend
6/8 users liked the ability to connect with attendees before the show and found it useful
7/8 users liked the ability to connect with artists during and after the show using the app
Users gave the tasks an average rating of 4/5 stars for ease of use
★★★★☆
Quotes:
“I want to click on the buttons. They look clear to me.”
“The emojis are really cute!”
“I love that you can tip the artists.”
“The [My Artists] icon looks like a middle finger.
High Fidelity Wireframes & Protoype
After two rounds of usability testing, I designed a high-definition prototype based on our user feedback. We applied the existing branding and typography of the current Sofar Sounds app, while seamlessly integrating the tipping functionality into the existing UI.
Next Steps:
Consider revising Sofar’s mobile UI, especially the “My Artists” icon
Perform a heuristic evaluation & content audit to determine best place of “Send an Emoji” within the app
Add a tutorial for first-time users of the mobile app
Design an interface for artists to view and track tips in real time
Iterate, re-test, deliver.













